モダンWebホスティングサービスNetlify
Netlify
NetlifyはContinuous Deploymentに対応したモダンなWebホスティングサービス。
Gitリポジトリサービス(GitHubやBitBucket)と連携し、GitへのPushをトリガーにプレビューおよびサイト公開を自動的に行う。Buildフェーズの中で静的サイトジェネレーターによるサイト生成も行うため、ローカルの開発環境に静的サイトジェネレーターをインストールする必要もない。
- HTTP/2対応
- Let’s Encryptの無料サーバ証明書
- Continuous Deploymentでサイト更新の手間を最小化
- 静的サイトジェネレーターの環境をローカルPCに用意する必要がない
- CDN経由での配信(2019年12月時点で日本からのアクセスはシンガポールからの配信)
- アクセスログは見ることができない
1 | IP General Information |
Netlifyのセットアップ
Sign up
以下、BitBucketの場合。

Bitbucketアカウントを使う。

Bitbucketアカウントでログイン。

Bitbucketアカウントに対してNetlify APIのアクセスを許可する。


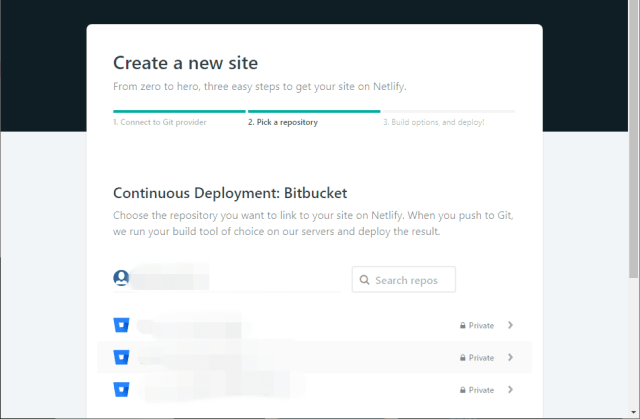
New site from Git

1. Connect to providerでBitbucketを選択。

2. Pick a repositoryでサイト用に作成したリポジトリを選択。

3. Build options, and deployでデプロイの設定を行う。
静的サイトジェネレーターにはhexoを使用するので、Build commandはhexo generate、Publish先はpublic/で設定。

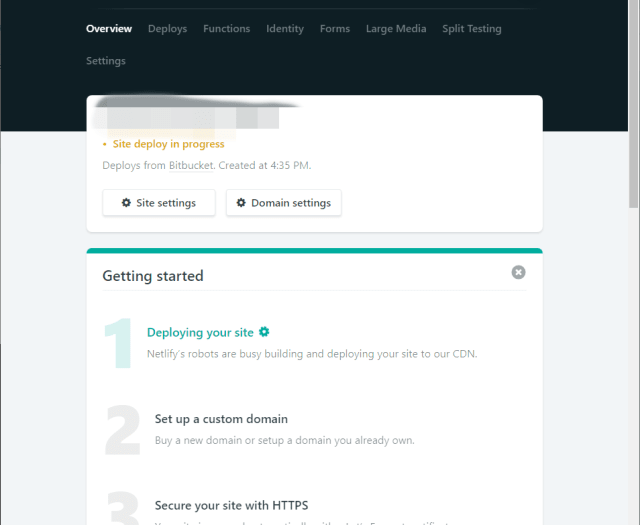
設定が終わると初回のビルドが始まる。

カスタムドメイン設定
Domain settingsで独自ドメインを設定する。
DNSサーバはLets’s Encryptを自動更新するために、Netlifyが提供するサーバに変更する必がある。


DNSサーバ側でレコード登録

Let’s Encryptを使用した無料のサーバ証明書発行