ExpoのWebIDE環境Snack
Expo Snack
Expoに登録するとSnackというWeb IDE環境を利用できる。ローカルにExpoの環境を準備しなくても開発を行うことができる。iOSやAndroidのエミュレーション環境を含めひととおりの環境がある。
Snackをつかう
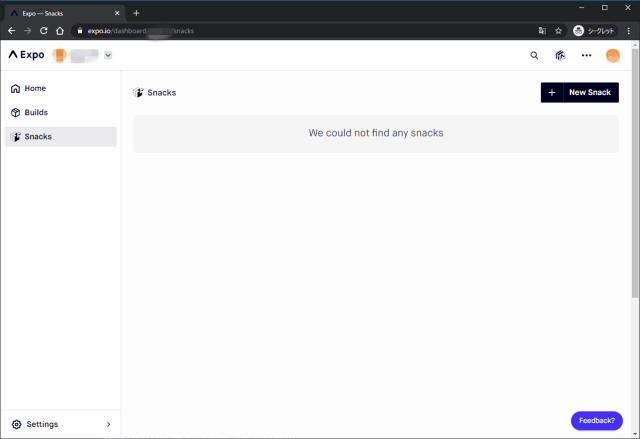
Snacksから一覧を確認できる。New Snackから新しいSnackを作成。

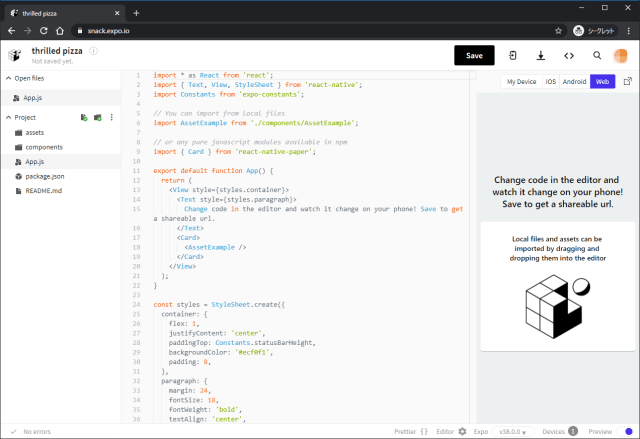
適当に付与されたSnack名(ここではthrilled pizzaになった・・・ワクワクピザ?)でプロジェクトが生成される。

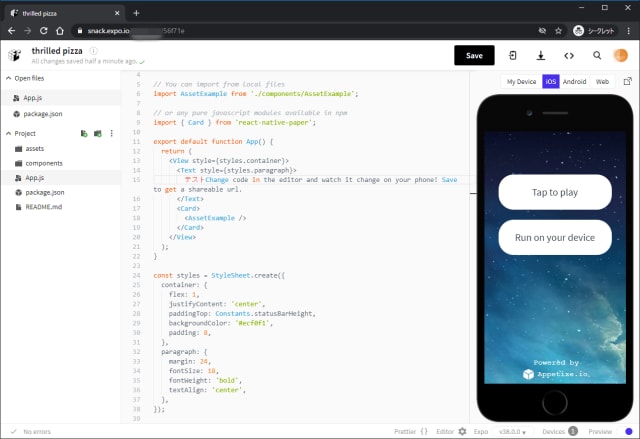
右側のMy Device、iOS、Android、Webから選択して各画面のテストを行うことができる。変更はリアルタイムで反映。

iOSでTap to playを実行すると、エミュレーターと思われる環境が起動する。

コードを変更すると画面も表示が変更される。

自分のデバイスで動作させる
Expo Clientアプリをデバイスにインストールする。
カメラでQRコードを撮影すると、Expo Clientアプリから起動を促される。