Amazon AlexaでAuth0でアカウントリンクチュートリアル
Alexaアカウントリンクチュートリアル
チュートリアル
Alexa Skills公式チュートリアルで作成した応答メッセージを返すだけのSkillをカスタマイズして、アカウントリンクによって、対象ユーザの情報を返すスキルにする。
Auth0設定
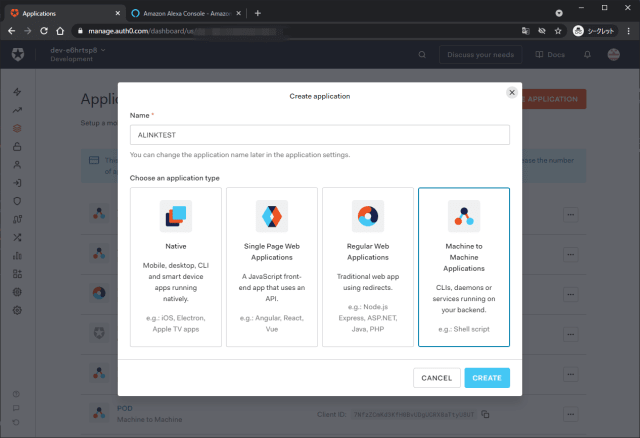
a. ApplicationはApplication TypeをMachine to Machine Applicationsとして作成


b. Token Endpoint Authentication Method(Settings)をBasicにする

c. JsonWebTokenSignatureAlgorithmd(Settings -> Advanced Settings -> OAuth)をHS256にする

d. Allowed Callback URLsはAlexa指定のURLを設定 (ACCOUNT LINKING -> Alexa Redirect URLs)

e. Grant Type(Settings -> Advanced Settings -> Grant Types)としてAuthorization Codeを有効化

f. OAuthのエンドポイントの情報(Settings -> Advanced Settings -> Endpoints)を確認

Alexa Skill設定
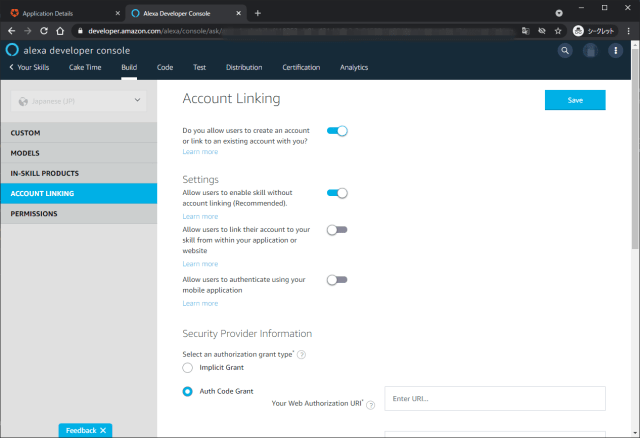
a. 対象のスキルのBuildにあるACCOUNT LINKINGを開く


b. Do you allow users to create an account or link to an existing account with you? を有効化
c. Allow users to enable skill without account linking (Recommended). を有効化

d. Select an authorization grant typeでAuth Code Grantを選択
e. Auth0に関する以下の設定を実施
- Your Web Authorization URI: auth0のOAuth Authorization URL(Settings -> Advanced Settings -> Endpoints)
- Access Token URI: auth0のOAuth Token URL(Settings -> Advanced Settings -> Endpoints)
- Your Client ID: auth0のClient ID(Settings)
- Your Secret: auth0のClient Secret(Settings -> Client Secret)
- Your Authentication Scheme: HTTP Basic (Recommended)
- Scope: openid, offline_access, profile, email
- Domain List: cdn.auth0.com


Alexa Skillのカスタマイズ
a. LambdaでHTTPクライアントaxiosを実行するためにpackage.jsonへ追加する
1 | { |

b. Alexa Skillでアクセストークンを受け取り、/userinfoエンドポイントから取得したユーザ名を含んだ文を応答するコードに修正
- カスタムスキルコードでアクセストークンを検証して使用する
var accessToken = handlerInput.requestEnvelope.context.System.user.accessToken;
最低限動かすポイントは2つ。
handlerInput.requestEnvelope.context.System.user.accessTokenを介してアクセストークンを受け取る- アクセエストークンを使って/userinfoエンドポイントを呼ぶ(
Authorization: Bearer アクセストークン付きで/userinfoへリクエスト)
1 | /* * |

c. TestにあるAlexa Simulatorを使い、応答を確認