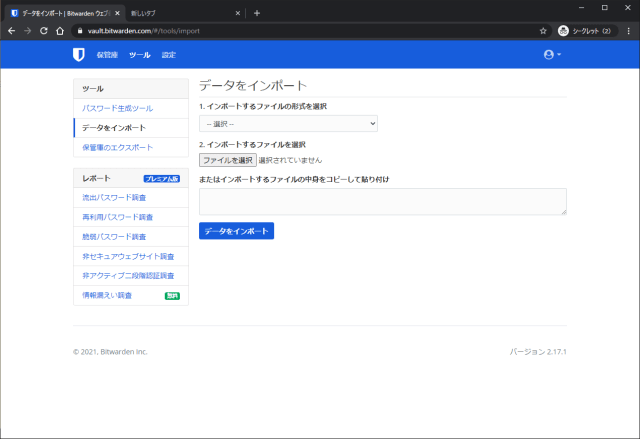
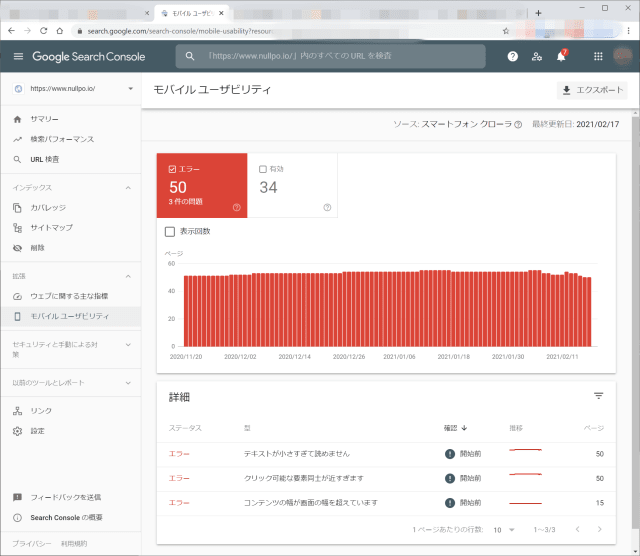
GoogleSearchConsoleでモバイルフレンドリーでないと判定されてしまう
モバイルユーザビリティでエラーがでている
- テキストがちいさすぎて読めません
- クリック可能な要素が小さすぎます
- コンテンツの幅が画面の幅を超えています

エラー内容のページで再検査を試みるが……

検証プロセスを終了できませんで検査できない。

モバイルフレンドリーテストツールで原因を探る
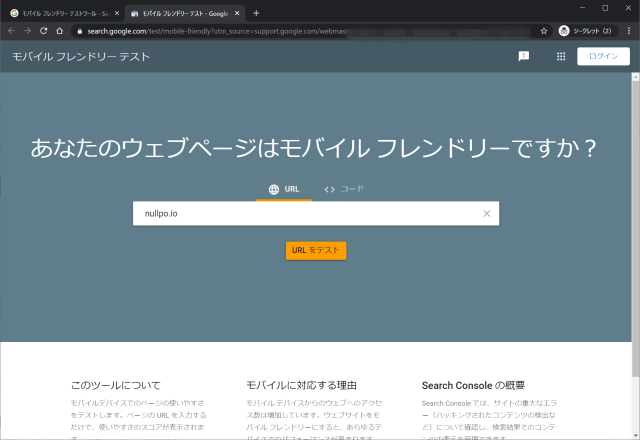
モバイルフレンドリーのエラーはSearch Consoleにあるモバイルフレンドリーテストツールで検証できる。



検査の結果からエラー原因を突き止める
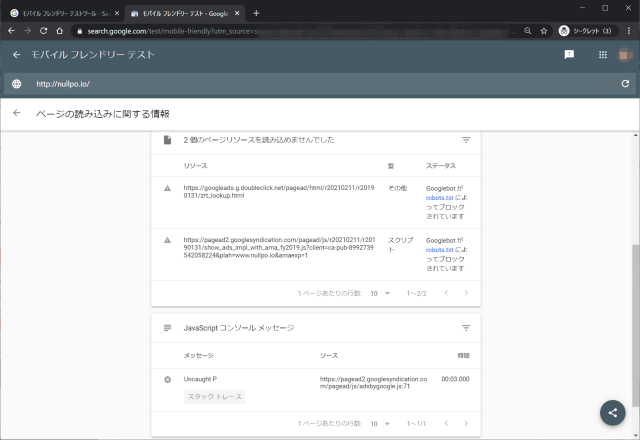
このページはモバイルフレンドリーではありませんと結果が表示されている。スクリーンショットをみると画面が崩れている。

エラーの詳細をみるとページが部分的に読み込まれましたとなっており、具体的に読み込めなかったファイルを確認していくと・・・CSSが読み込めていない。

エラーの原因を改善する
robots.txtテストツールで確認すると、robtos.txtでCSSが読み込めない設定になっている。
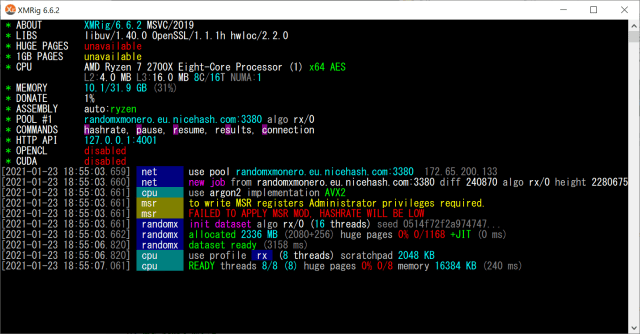
このサイトで使用しているHexoではassetsディレクトリーにCSSを含んでいるため、GoogleクローラーがCSSを読めない状態になっている。
1 | User-agent: * |
該当の2行を削除。
1 | User-agent: * |
修正したページで再検査する
再度検査を実行すると、このページはモバイルフレンドリーですとなり、スクリーンショットも正常。


1週間程度経過しても、GoogleSearchConsoleの状態が変わらない・・・
仮説① google側がrobots.txtのキャッシュをもっているのではないか?
robots.txtテストツールで送信からGoogleに通知できるようなのでトライする。

しかし、送信しました。すぐにテスターページを再読み込みしてタイムスタンプを確認してください。という表示がされた。つまり、テスターで読み込めていればGoogle側は更新したrobots.txtを読み込み済ということだ。

仮説② Googleのロボットが古いコンテンツキャッシュを持っているのではないか?
GoogleSearchConsoleのURL検査から検索ウインドにURLを入力して実行すると、検査ページが現れる。
検査ページではモバイルユーザビリティに問題があると報告されている。

検査ページで公開URLのテストを実行。

テストが終わるとライブテストというタブで結果が表示されている。エラーもない。

もうひとつのGOOGLEインデックスというタブを開くと……エラーのある状態だ。

表示されているインデックス登録をリクエストをクリック。

数日後、全ページのエラーが解消
モバイルユーザビリティで発生していたエラーはすべてて解消!